Forms, forms, and more forms. Everyone loves forms – but not really. For the end client, forms are fantastic. Forms give your end client an easy way to submit information to you, contact you, or even place an order right in the browser. They are exceptionally easy to use, but unfortunately they are not always so easy to set up. Form configuration tends to be a tedious process which can absorbe a few hours of your day pretty quick. That’s why it’s important to save yourself a headache and source yourself a form plugin sporting an intuitive interface; so you can get your forms configured and functioning as expected at the drop of a hat!
Some popular choices include cForms, Contact Form 7, and Gravity Forms.
Let’s review a few of the interfaces:
Contact Form 7 (CF7) *Free*:
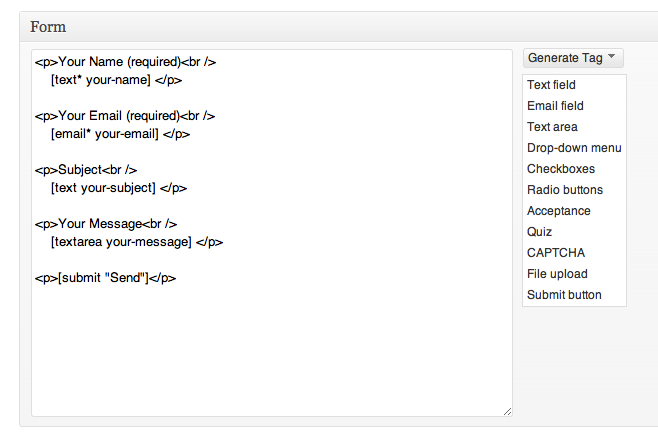
Contact Forms 7 has the potential to be extremely flexible; however, often times it can be downright frustrating. As opposed to using a GUI to process form information, Contact Form 7 uses a basic HTML system combined with the use of their custom tags – as shown below:
As you can see, the form-creating page is nothing more than an open text editor and a set of tag generators. This has the potential to provide great flexibility to savvy users who feel the need to quickly mix some html formatting into their forms. However, for the every day user that simply wants to create a contact form for their end user to contact them about how awesome their blog is – it’s a little tedious. In addition to the barebones interface, CF7 doesn’t pack much of a punch feature-wise. It’s composed mostly of common tasks such as text fields, drop-down menus, and checkboxes.
cForms *Free*:
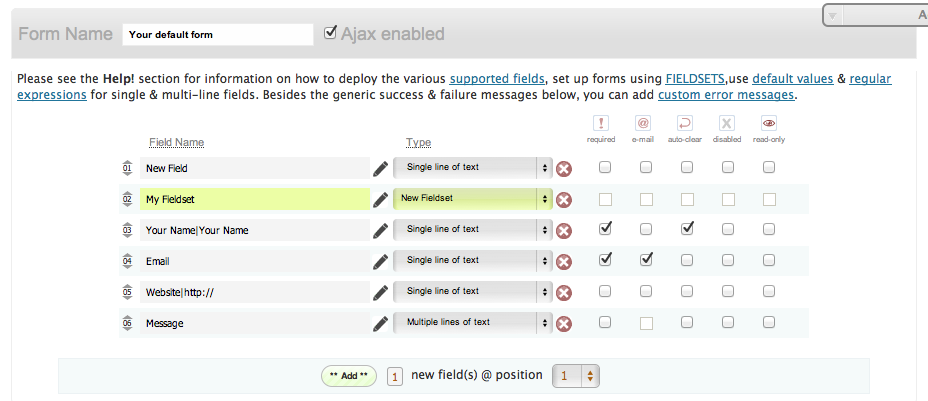
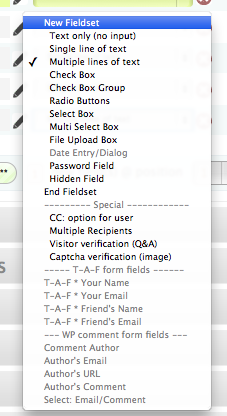
cForms is a bit more advanced than CF7, and fortunately it’s developers have been gracious enough to develop a GUI to aid in your form design and development – as shown below:
As you’ve probably noticed, cForms looks a little more user friendly than it’s competitor CF7. Unfortunately, it still is intimidating – mostly due to the layout of the interface. cForms packs a serious punch when it comes to features – especially in its ability to be styled with CSS! In addition to the styling aspect, cForms brings all of the features you’d expect out of a form such as text boxes, radio buttons, and capacha support. A complete feature listing below:
The only downside when using cForms interface is its formatting. Interestingly enough, regardless of where cForms is installed, the font for its interface is always painfully smaller than the rest of your site. This makes it frustrating and slightly hard on the eyes to work with.
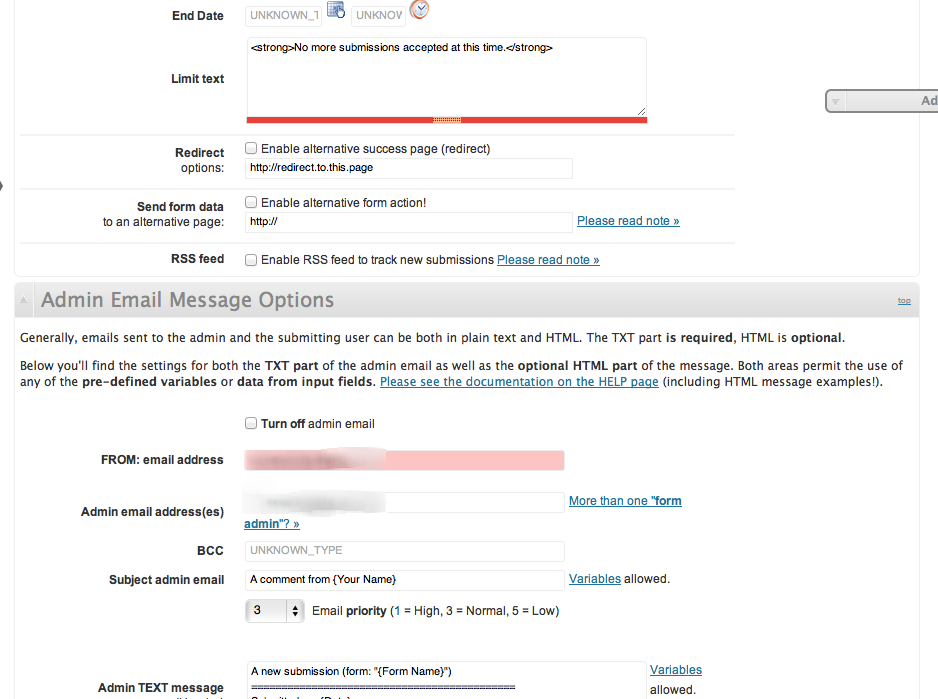
Beyond basic form configuration, the rest of the settings in cForms are again overwhelming to a new user. After configuring the form, you’ll move onto the settings section which is jam packed with features. However, because of the how roughly they are displayed, it’s quick to instill some doubt in your mind that you might have configured something improperly.
An example of the information overload is shown below:
While admittedly the features provided are quiet amazing for a free plugin, such as setting the email priority level shown above, it’s unnecessary for an every day user.
Gravity Forms *Paid*:
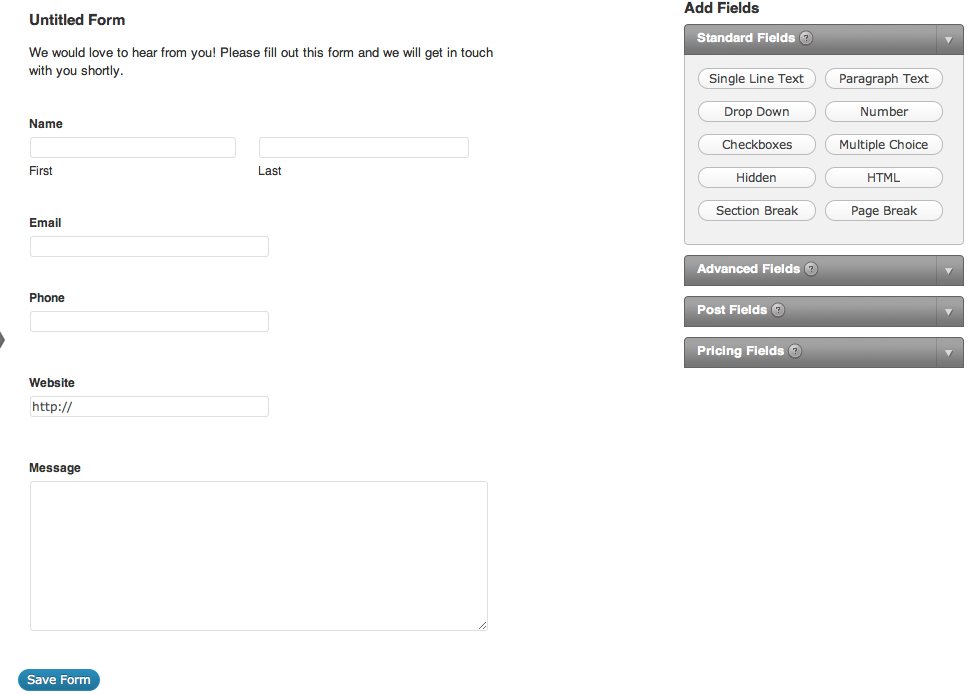
Gravity Forms is my personal favorite. It provides an intuitive interface which is designed perfectly to integrate with WordPress so well one might believe it was a core functionality if they didn’t know any better. Most of the time, working with Gravity Forms is actually a pleasure – even for the ridiculously long forms you might need to create. It provides an innovative interface which literally feels as if you are working with a live functioning form on the fly. Unlike CF7 and cForms, the form development GUI doesn’t look too far off what the actual form will look like once installed on your site:
In addition to its awesome design, the feature set in Gravity Forms is simply amazing. It sports everything you could hope for out of a form tool and so much more. Just a few of the features include:
- Single Text
- Paragraph Text
- Checkboxes
- Hidden
- Section Break
- Number
- Multiple Choice
- HTML
- Page Break
- Date
- Phone
- Address
- Website
- File Uploading
- PayPal Payment
- CAPATCHA